Apropos : Différence entre versions
(→Collages/Codages) |
|||
| (26 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | <slidy theme="ustensile" /> | + | <!-- |
| + | Décommenter ceci pour transformer en slide show; il faudra du coup décommenter chaque titre de niveau 2 pour resectionner les slides. | ||
| + | --> | ||
| + | <slidy theme="ustensile" /> | ||
| + | |||
== Culture numérique à l’erg == | == Culture numérique à l’erg == | ||
| − | == Culture numérique à l’erg : introduction == | + | <!-- == Culture numérique à l’erg : introduction == --> |
« La culture numérique à l’erg » est une constellation de cours différents qui se rassemblent autour d’un effort commun : travailler avec les étudiants et entre nous, de manière collective et transversale. Le but de ce rassemblement est de comprendre et de pratiquer de manière approfondie (historique, philosophique et politique) les outils et les environnements actuels (quand nous disons actuels, nous entendons numériques). Nous voulons utiliser les outils existants et habiter les nouveaux espaces-temps de manière critique et productive. C’est-à-dire en problématisant et en questionnant dans nos pratiques toute étape qui serait pré-formatée et préconçue dans les logiciels commerciaux, au profit d’une expérimentation directe. | « La culture numérique à l’erg » est une constellation de cours différents qui se rassemblent autour d’un effort commun : travailler avec les étudiants et entre nous, de manière collective et transversale. Le but de ce rassemblement est de comprendre et de pratiquer de manière approfondie (historique, philosophique et politique) les outils et les environnements actuels (quand nous disons actuels, nous entendons numériques). Nous voulons utiliser les outils existants et habiter les nouveaux espaces-temps de manière critique et productive. C’est-à-dire en problématisant et en questionnant dans nos pratiques toute étape qui serait pré-formatée et préconçue dans les logiciels commerciaux, au profit d’une expérimentation directe. | ||
| − | == Culture numérique à l’erg : introduction == | + | <!-- == Culture numérique à l’erg : introduction == --> |
Le but n’est pas de devenir expert mais d’apprendre à produire en bidouillant, en bricolant et en inventant sa propre pratique. Cela nous semble en effet primordial au sein de systèmes (logiciels et pas seulement) actuels, qui tendent souvent à homogénéiser les pensées et les pratiques et à designer les apparences de la façon la plus lisse et rassurante possible. Nous ne recherchons pas la performativité ni même l’efficacité, mais plutôt la prise de risque, le lo-fi et la contestation constructive. | Le but n’est pas de devenir expert mais d’apprendre à produire en bidouillant, en bricolant et en inventant sa propre pratique. Cela nous semble en effet primordial au sein de systèmes (logiciels et pas seulement) actuels, qui tendent souvent à homogénéiser les pensées et les pratiques et à designer les apparences de la façon la plus lisse et rassurante possible. Nous ne recherchons pas la performativité ni même l’efficacité, mais plutôt la prise de risque, le lo-fi et la contestation constructive. | ||
| − | == Culture numérique à l’erg : introduction == | + | <!-- == Culture numérique à l’erg : introduction == --> |
Pourquoi ? Parce que nous croyons que les technologies sont des cristallisations de plusieurs et diverses forces (politiques, esthétiques, économiques, etc.) qui ne sont pas elles-mêmes techniques. Ce ne sont donc pas tant les caractéristiques techniques d’Internet, par exemple, qui sont décisives pour la culture numérique (notre Zeitgeist) mais plutôt leurs effets. Non pas leur manière de fonctionner strictement parlant, mais les opérations qui soutiennent ces fonctionnements. Or, pour accéder à ces opérations, il y a deux chemins qui s’entrecoupent et deviennent un. On apprend à jouer avec les formats et conventions, à parler le code, à le plier et le déplier et à l’écrire tout en développant les outils théoriques (entre philosophie et poésie) pour comprendre ce que le code nous fait faire et ce que nous faisons au code (voir les déclarations d’amour en langage Python créées pour les portes ouvertes de l'erg :) | Pourquoi ? Parce que nous croyons que les technologies sont des cristallisations de plusieurs et diverses forces (politiques, esthétiques, économiques, etc.) qui ne sont pas elles-mêmes techniques. Ce ne sont donc pas tant les caractéristiques techniques d’Internet, par exemple, qui sont décisives pour la culture numérique (notre Zeitgeist) mais plutôt leurs effets. Non pas leur manière de fonctionner strictement parlant, mais les opérations qui soutiennent ces fonctionnements. Or, pour accéder à ces opérations, il y a deux chemins qui s’entrecoupent et deviennent un. On apprend à jouer avec les formats et conventions, à parler le code, à le plier et le déplier et à l’écrire tout en développant les outils théoriques (entre philosophie et poésie) pour comprendre ce que le code nous fait faire et ce que nous faisons au code (voir les déclarations d’amour en langage Python créées pour les portes ouvertes de l'erg :) | ||
| − | == Culture numérique à l’erg : historique == | + | <!-- == Culture numérique à l’erg : historique == --> |
La culture numérique à l’erg est un processus de travail en cours, qui s’installe progressivement. En d’autres mots, c’est en faisant qu’on avance. | La culture numérique à l’erg est un processus de travail en cours, qui s’installe progressivement. En d’autres mots, c’est en faisant qu’on avance. | ||
== Libre Graphics == | == Libre Graphics == | ||
| − | En 2010, Ludivine Loiseau crée le cours ''Libre Graphics'' pour les Bac 1, pour expérimenter le design graphique à travers des outils libres et open source. | + | En 2010, Ludivine Loiseau crée le cours ''Libre Graphics'' pour les Bac 1, pour expérimenter le design graphique à travers des outils logiciels libres et open source. |
| − | == Libre Graphics == | + | <!-- == Libre Graphics == --> |
| + | Un logiciel libre est un logiciel dont le code source, la manière dont il est fait, est accessible à tous. C'est un code que l'on peut librement étudier, s'approprier et répandre dans cette même logique de partage. L'inverse serait comme une recette de cuisine dont on ne pourrait pas avoir la recette, ou alors ne pas pouvoir la partager avec d'autres, ni même la changer s'il nous manque un ingrédient ou si nous voulons expérimenter une variation. | ||
| + | |||
| + | <!-- == Libre Graphics == --> | ||
| + | Si nous parlons de code source, nous ne préconisons pas que chacun doit devenir un programmeur mais qu'il soit confronté à la matérialité numérique plutôt que de la croire transparente. Aussi utiliser des logiciels libres dans une école d'art permet de sortir du moule créé par une gamme de logiciels privateurs devenus tristement la norme. Cela permet de se sensibiliser à trouver d'autres outils, les détourner, s'en créer de nouveaux. | ||
| + | |||
| + | <!-- == Libre Graphics == --> | ||
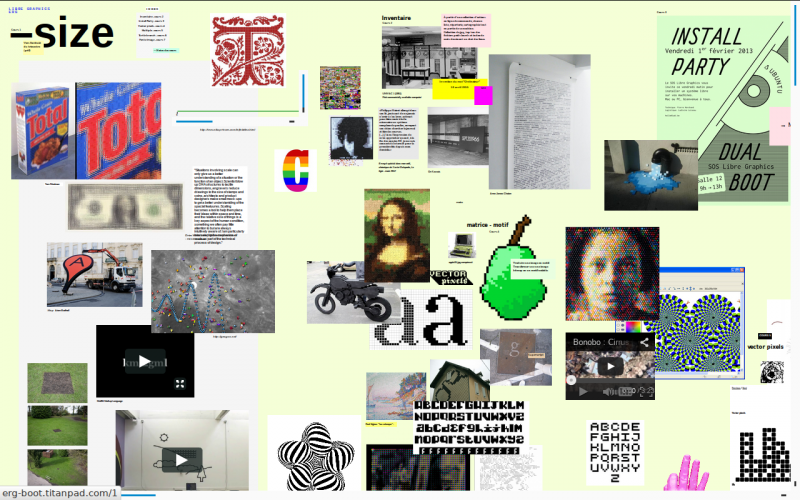
[[Fichier:libre-graphics.png|800px]] | [[Fichier:libre-graphics.png|800px]] | ||
| Ligne 24 : | Ligne 34 : | ||
En parallèle de ''Libre Graphics'', Ludivine infuse quelques-uns de ces outils libres dans son cours de typographie ''Zig Zag Animal'' destiné aux bacheliers de l’option Typographie, toutes années confondues. | En parallèle de ''Libre Graphics'', Ludivine infuse quelques-uns de ces outils libres dans son cours de typographie ''Zig Zag Animal'' destiné aux bacheliers de l’option Typographie, toutes années confondues. | ||
| − | + | → Pousser la typographie hors de son périmètre technique et sacré. | |
| − | Pousser la typographie hors de son périmètre technique et sacré. | + | |
| − | == Zig Zag | + | <!-- == Zig Zag Animal == --> |
| + | Stencils vynils | ||
http://zigzaganimal.be/wp-content/uploads/2014/03/DSCF1832.jpg | http://zigzaganimal.be/wp-content/uploads/2014/03/DSCF1832.jpg | ||
| + | |||
| + | <!-- == Zig Zag Animal == --> | ||
| + | Tetris HTML collectif | ||
| + | http://zigzaganimal.be/wp-content/uploads/2014/03/Screenshot-from-2014-03-24-115758.png | ||
== Collages/Codages et Toolbending == | == Collages/Codages et Toolbending == | ||
| Ligne 38 : | Ligne 52 : | ||
Les réseaux sociaux mettent en place de nouvelles formes d’espaces, ce qui n’est pas sans poser des questions politiques et sociales complexes. Comment pouvons-nous produire et réfléchir dans ces plateformes pré-formatées et contraignantes ? | Les réseaux sociaux mettent en place de nouvelles formes d’espaces, ce qui n’est pas sans poser des questions politiques et sociales complexes. Comment pouvons-nous produire et réfléchir dans ces plateformes pré-formatées et contraignantes ? | ||
| − | == Collages/Codages : pratiques et réseaux contemporains == | + | <!-- == Collages/Codages : pratiques et réseaux contemporains == --> |
La pratique du collage, inaugurée par les avant-gardes artistiques du XXe siècle (futurisme, cubisme, dada, surréalisme), et celle du codage (cybernétique, dream machines, copyleft, outils libres) sont les outils conceptuels à l'aide desquels le cours aborde les médias et les réseaux contemporains. Les étudiants se familiarisent avec l'histoire du collage en même temps qu'avec l'histoire de l'ordinateur. | La pratique du collage, inaugurée par les avant-gardes artistiques du XXe siècle (futurisme, cubisme, dada, surréalisme), et celle du codage (cybernétique, dream machines, copyleft, outils libres) sont les outils conceptuels à l'aide desquels le cours aborde les médias et les réseaux contemporains. Les étudiants se familiarisent avec l'histoire du collage en même temps qu'avec l'histoire de l'ordinateur. | ||
| − | == Collages/Codages == | + | <!-- == Collages/Codages == --> |
| − | + | ||
Le cours favorise l'expérimentation libre en ligne à partir d'une réflexion sur les liens entre culture du partage actuelle et les pratiques du collage des avant-gardes artistiques du XXe siècle. | Le cours favorise l'expérimentation libre en ligne à partir d'une réflexion sur les liens entre culture du partage actuelle et les pratiques du collage des avant-gardes artistiques du XXe siècle. | ||
| − | == Collages/Codages == | + | <!-- == Collages/Codages == --> |
| − | + | ||
| − | + | ||
| − | + | ||
Rébecca Brunet, http://kikoulol.hotglue.me/start, 2014 | Rébecca Brunet, http://kikoulol.hotglue.me/start, 2014 | ||
| − | + | [[Fichier:Rebecca licorne.png|800px]] | |
| − | + | ||
| − | [[Fichier: | + | |
| + | <!-- == Collages/Codages == --> | ||
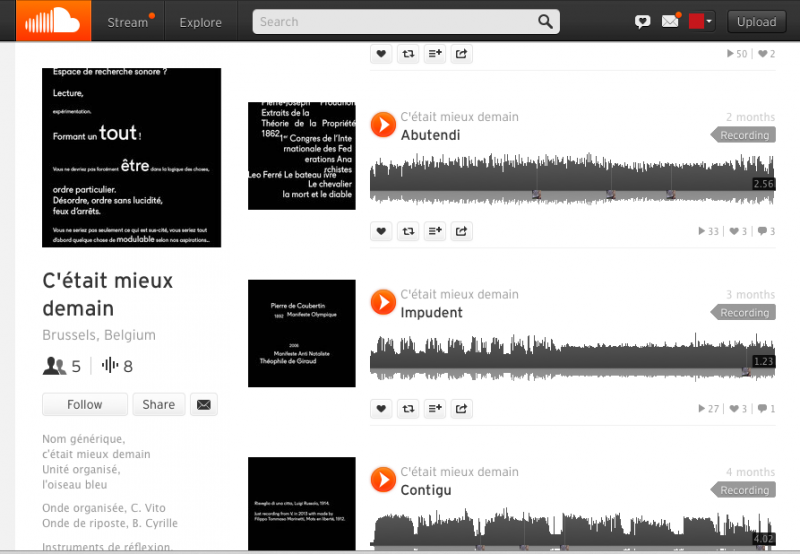
Vito Caula, C'était mieux demain, https://soundcloud.com/cetait-mieux-demain, 2014 | Vito Caula, C'était mieux demain, https://soundcloud.com/cetait-mieux-demain, 2014 | ||
| − | + | [[Fichier:Caula ctmieuxdemain2014.png|800px]] | |
| − | + | ||
| − | [[Fichier: | + | |
| + | <!-- == Collages/Codages == --> | ||
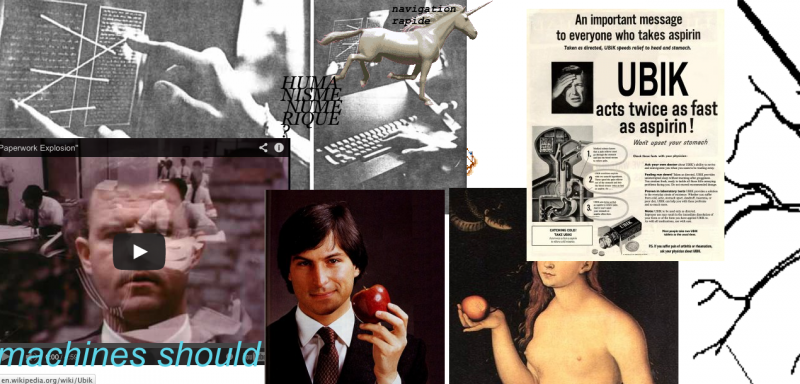
Arsène Filiatreau, http://aaronswartzismynewhero.hotglue.me/, 2014 | Arsène Filiatreau, http://aaronswartzismynewhero.hotglue.me/, 2014 | ||
| − | + | [[Fichier:Arsene aaron.png]] | |
| − | + | ||
| − | [[Fichier: | + | |
| + | <!-- == Collages/Codages == --> | ||
Max Renglet, http://codlage.hotglue.me/, 2014 | Max Renglet, http://codlage.hotglue.me/, 2014 | ||
| − | + | [[Fichier:Renglet codlage.png]] | |
| − | + | ||
| − | [[Fichier: | + | |
| + | <!-- == Collages/codages== --> | ||
Maryl Genc,https://metadata.hotglue.me/, 2013 | Maryl Genc,https://metadata.hotglue.me/, 2013 | ||
| + | |||
| + | [[Fichier:Maryl donneesdevie.png]] | ||
== Toolbending == | == Toolbending == | ||
Artistes, designers, cinéastes, écrivains… créent leur œuvres à l’aide d’ordinateurs. Ils utilisent les logiciels par défaut, les mêmes outils que tout le monde utilise. | Artistes, designers, cinéastes, écrivains… créent leur œuvres à l’aide d’ordinateurs. Ils utilisent les logiciels par défaut, les mêmes outils que tout le monde utilise. | ||
| − | == Toolbending == | + | <!-- == Toolbending == --> |
| − | Bien que les logiciels sont profondément ancrés dans notre pratique quotidienne, imaginez qu’ils | + | Bien que les logiciels sont profondément ancrés dans notre pratique quotidienne, imaginez qu’ils soient des outils à penser, des instruments à développer l’imagination qui pourraient produire de nouvelles idées ? |
| + | |||
| + | <!-- == Toolbending== --> | ||
| + | Tiroir de cuisine | ||
| − | |||
[[Fichier:Tiroir.JPG|800px]] | [[Fichier:Tiroir.JPG|800px]] | ||
| − | == Toolbending | + | <!-- == Toolbending == --> |
| + | Lettre d’amour en Python | ||
| + | |||
| + | Max Renglet, ''You are certainly not the one'' | ||
| + | |||
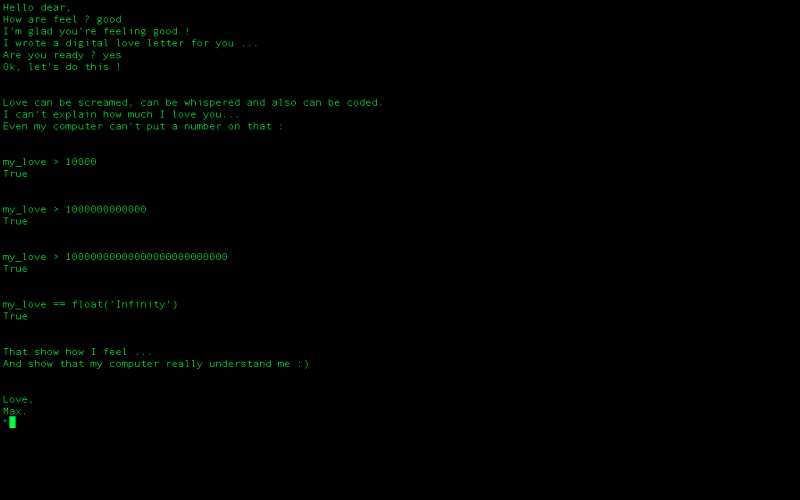
[[Fichier:Love_letter.png|800px]] | [[Fichier:Love_letter.png|800px]] | ||
| + | |||
== The Networked Social == | == The Networked Social == | ||
En 2012, l’asbl Constant et Seda Gürses créent le cours ''The Networked Social'' pour les Bac 3. | En 2012, l’asbl Constant et Seda Gürses créent le cours ''The Networked Social'' pour les Bac 3. | ||
| − | == The Networked Social == | + | <!-- == The Networked Social == --> |
http://gallery3.constantvzw.org/var/albums/Networked-Social/IMG_1137.JPG | http://gallery3.constantvzw.org/var/albums/Networked-Social/IMG_1137.JPG | ||
| − | == The Networked Social == | + | <!-- == The Networked Social == --> |
Nous utiliserons le concept de « networked social » pour engager une pensée critique sur le numérique et comment il sert de médiateur à nos vies. Les participants exploreront ces concepts à travers les différentes dynamiques qui rendent possibles un « networked social » : | Nous utiliserons le concept de « networked social » pour engager une pensée critique sur le numérique et comment il sert de médiateur à nos vies. Les participants exploreront ces concepts à travers les différentes dynamiques qui rendent possibles un « networked social » : | ||
| − | + | * l’interaction des réseaux avec les protocoles et les algorithmes; | |
| + | * la relation des réseaux avec la surveillance, la vie privée et la sécurité; | ||
| + | * les économies et les marchés qui co-construisent les réseaux; | ||
| + | * les interventions des politiciens… | ||
| − | + | <!-- == The Networked Social == --> | |
| − | + | Caméras de surveillance | |
| − | + | ||
| − | + | ||
| − | + | http://gallery3.constantvzw.org/var/albums/ERG-Surveillance-cameras/IMG_8800.JPG | |
| − | + | == Écrire le design == | |
| + | En 2013, Stéphanie Vilayphiou reprend le cours ''Libre Graphics''. | ||
| + | Tout en gardant le focus sur les logiciels libres, il s'agit d'aborder le design par le texte, utiliser des instructions pour dessiner et palper les algorithmes, se concocter des recettes de design et les partager. | ||
| + | Ce cours met en évidence le lien de filiation entre les arts numériques et l'art conceptuel de Sol LeWitt et LaMonte Young dont les œuvres ne consistaient pas en un visuel à contempler mais dans du texte à exécuter, parfois mentalement uniquement. | ||
| − | + | <!-- == Écrire le design == --> | |
| + | * Se confronter à une interface textuelle pour manipuler des signes | ||
| + | * Comprendre les logiques de paradigmes logiciels, au-delà du mode d'emploi | ||
| + | * Avoir une relation plus intime avec les outils | ||
| + | * Se constituer une collection d'outils, plutôt qu'un outil monolithique/monopole | ||
| + | * Questionner les standards, le vocabulaire des logiciels | ||
| + | * Trouver de nouvelles manières de dessiner en créant ses outils, en modifiant des outils existants, en les utilisant de manière détournée | ||
| + | * S'aventurer, être curieux, bidouiller, se heurter, réparer, pratiquer | ||
| − | |||
| − | |||
| − | + | <!-- == Écrire le design == --> | |
| + | Dessin par instructions | ||
| − | == Écrire le design: | + | Sacha Caillot donne des instructions en langage LOGO à Alice Ragazzon. Le langage LOGO a été inventé par Seymour Papert pour apprendre les mathématiques à des enfants qui n'ont pas le matériel cognitif nécessaire pour appréhender des repères cartésiens. Leur point de repère géographique est eux-mêmes. |
| + | |||
| + | [[Fichier:IMG_20140227_120356.jpg|420px]] | ||
| + | |||
| + | <!-- == Écrire le design == --> | ||
| + | Vocalises digitales | ||
| + | |||
| + | Elliot Dadat: [[Fichier:Elliot-espeak.wav]] | ||
| + | |||
| + | <pre> | ||
| + | <speak version="1.0" xmlns="http://www.w3.org/2001/10/synthesis"; xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"; xsi:schemaLocation="http://www.w3.org/2001/10/synthesis http://www.w3.org/TR/speech-synthesis/synthesis.xsd"; xml:lang="en-US"> | ||
| + | |||
| + | <voice name="fr"> | ||
| + | <prosody rate='normal'> | ||
| + | |||
| + | bonjour. voici, ma chanson. | ||
| + | |||
| + | <prosody pitch='10'> aaaaaaaaaaaa </prosody> <break time='1000ms' /> | ||
| + | <prosody pitch='10'> aaaaaaaaaaaa </prosody> <break time='1000ms' /> | ||
| + | <prosody pitch='10'> aaaaaaaaaaaa </prosody> <break time='1000ms' /> | ||
| + | <prosody pitch='10'> aaaaaaaaaaaa </prosody> <break time='1000ms' /> | ||
| + | <prosody pitch='10'> aaaaaaaaaaaa </prosody> | ||
| + | <prosody pitch='70'> iiiiiiiiiiii </prosody> | ||
| + | <prosody pitch='30'> iiiiiiii </prosody> | ||
| + | <prosody pitch='10'> aaaaaaaaaaaa </prosody> | ||
| + | <prosody pitch='90'> iiiiiiiiiiii </prosody> | ||
| + | <prosody pitch='30'> iiiiiiii </prosody> | ||
| + | <prosody pitch='10'> aaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> | ||
| + | <prosody pitch='70'> iiiiiiiiiiii </prosody> | ||
| + | <prosody pitch='30'> iiiiiiii </prosody> | ||
| + | <prosody pitch='60'> aaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> | ||
| + | <prosody pitch='70'> iiiiiiiiiiii </prosody> | ||
| + | <prosody pitch='30'> iiiiiiii </prosody> | ||
| + | <prosody pitch='10'> aaaaaaaaaaaa </prosody> <prosody pitch='40'> aaaaaaaaaaa </prosody> | ||
| + | <prosody pitch='30'> bababibibababibi </prosody> <prosody pitch='60'> bababibibababibi </prosody> | ||
| + | <prosody pitch='60'> aaaaaaaaaaaa </prosody> <prosody pitch='90'> aaaaaaaaaaa </prosody> | ||
| + | <prosody pitch='30'> bababibibababibi </prosody> <prosody pitch='60'> bababibibababibi </prosody> | ||
| + | <prosody pitch='10'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> | ||
| + | <prosody pitch='30'> bababibibababibi </prosody> <prosody pitch='60'> bababibibababibi </prosody> | ||
| + | <prosody pitch='10'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> | ||
| + | <prosody pitch='30'> bababibibababibi </prosody> <prosody pitch='60'> bababibibababibi </prosody> | ||
| + | <prosody pitch='80'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='20'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> | ||
| + | <prosody pitch='10'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> | ||
| + | <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> | ||
| + | <prosody pitch='10'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> | ||
| + | <prosody pitch='80'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='20'> aaa </prosody> <prosody pitch='50'> aa </prosody> | ||
| + | <prosody pitch='10'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> | ||
| + | <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='90'> aa </prosody> | ||
| + | <prosody pitch='10'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> | ||
| + | <prosody pitch='10'> aaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> | ||
| + | <prosody pitch='70'> iiiiiiiiiiii </prosody> | ||
| + | <prosody pitch='30'> iiiiiiii </prosody> | ||
| + | <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='90'> aa </prosody> | ||
| + | <prosody pitch='10'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> | ||
| + | <prosody pitch='60'> aaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> | ||
| + | <prosody pitch='70'> iiiiiiiiiiii </prosody> | ||
| + | <prosody pitch='90'> iiiiiiii </prosody> | ||
| + | <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> <prosody pitch='90'> aaa </prosody> <prosody pitch='90'> aa </prosody> | ||
| + | <prosody pitch='10'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='90'> aaa </prosody> <prosody pitch='20'> aa </prosody> | ||
| + | <prosody rate='.30'> | ||
| + | |||
| + | <prosody pitch='10'> aaaaaaaa </prosody> | ||
| + | <prosody pitch='40'> aaaaaaaa </prosody> | ||
| + | <prosody pitch='90'> aaaaaaaa </prosody> | ||
| + | <prosody pitch='40'> aaaaaaaa </prosody> | ||
| + | <prosody pitch='90'> aa </prosody> | ||
| + | <prosody pitch='80'> aa </prosody> | ||
| + | <prosody pitch='40'> aa </prosody> | ||
| + | <prosody pitch='50'> aa </prosody> | ||
| + | <prosody pitch='90'> aa </prosody> | ||
| + | <prosody pitch='80'> aa </prosody> | ||
| + | <prosody pitch='30'> aaaaaaaa </prosody> | ||
| + | <prosody pitch='60'> aaaaaaaa </prosody> | ||
| + | <prosody pitch='90'> a </prosody> | ||
| + | <prosody pitch='80'> a </prosody> | ||
| + | <prosody pitch='40'> aa </prosody> | ||
| + | <prosody pitch='50'> a </prosody> | ||
| + | <prosody pitch='90'> a </prosody> | ||
| + | <prosody rate='.10'> <prosody pitch='99'> aaaaaa </prosody> </prosody> | ||
| + | |||
| + | |||
| + | </prosody> | ||
| + | |||
| + | |||
| + | <break time='1000ms' /> | ||
| + | |||
| + | merci beaucoup. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </prosody> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </speak> | ||
| + | </pre> | ||
| − | |||
| Ligne 122 : | Ligne 246 : | ||
Pour la rentrée 2014–2015, une nouvelle méthode sera mise en place de manière expérimentale qu'on a appelée ''Boîte à outils'' et qui doit introduire les étudiants à la culture du partage et de l'apprentissage collectif. | Pour la rentrée 2014–2015, une nouvelle méthode sera mise en place de manière expérimentale qu'on a appelée ''Boîte à outils'' et qui doit introduire les étudiants à la culture du partage et de l'apprentissage collectif. | ||
| − | == Une boîte à outils == | + | <!-- == Une boîte à outils == --> |
L’objectif n’est pas de former des développeurs mais de comprendre les logiques mises en œuvre et d’ouvrir l’imaginaire des étudiants sur les potentiels créatifs des machines au-delà des paradigmes classiques d’interaction. Il s’agit d'une introduction théorico-pratique à la culture numérique comme méthode de travail. | L’objectif n’est pas de former des développeurs mais de comprendre les logiques mises en œuvre et d’ouvrir l’imaginaire des étudiants sur les potentiels créatifs des machines au-delà des paradigmes classiques d’interaction. Il s’agit d'une introduction théorico-pratique à la culture numérique comme méthode de travail. | ||
| − | == Une boîte à outils == | + | <!-- == Une boîte à outils == --> |
Cela passe par la compréhension des logiciels comme techniques mais aussi comme des incarnations de modes de pensée (aspect culturel). Les étudiants se constitueront une boîte à outils, en fonction de leurs intérêts et de leurs pratiques, qu’ils pourront combiner et réutiliser dans le but d’expérimenter par eux-mêmes d’autres outils. | Cela passe par la compréhension des logiciels comme techniques mais aussi comme des incarnations de modes de pensée (aspect culturel). Les étudiants se constitueront une boîte à outils, en fonction de leurs intérêts et de leurs pratiques, qu’ils pourront combiner et réutiliser dans le but d’expérimenter par eux-mêmes d’autres outils. | ||
La méthode d’apprentissage de ce cours se base sur un changement dans la hiérarchie verticale « professeur → élève ». Les enseignants, tout autant que les étudiants, apprennent les uns des autres et sont invités à participer activement à cet échange de savoir-faire et d’idées, de pratiques et de contenus d’enseignement différents. | La méthode d’apprentissage de ce cours se base sur un changement dans la hiérarchie verticale « professeur → élève ». Les enseignants, tout autant que les étudiants, apprennent les uns des autres et sont invités à participer activement à cet échange de savoir-faire et d’idées, de pratiques et de contenus d’enseignement différents. | ||
Version actuelle en date du 17 septembre 2014 à 16:24
<slidy theme="ustensile" />
Sommaire
Culture numérique à l’erg
« La culture numérique à l’erg » est une constellation de cours différents qui se rassemblent autour d’un effort commun : travailler avec les étudiants et entre nous, de manière collective et transversale. Le but de ce rassemblement est de comprendre et de pratiquer de manière approfondie (historique, philosophique et politique) les outils et les environnements actuels (quand nous disons actuels, nous entendons numériques). Nous voulons utiliser les outils existants et habiter les nouveaux espaces-temps de manière critique et productive. C’est-à-dire en problématisant et en questionnant dans nos pratiques toute étape qui serait pré-formatée et préconçue dans les logiciels commerciaux, au profit d’une expérimentation directe.
Le but n’est pas de devenir expert mais d’apprendre à produire en bidouillant, en bricolant et en inventant sa propre pratique. Cela nous semble en effet primordial au sein de systèmes (logiciels et pas seulement) actuels, qui tendent souvent à homogénéiser les pensées et les pratiques et à designer les apparences de la façon la plus lisse et rassurante possible. Nous ne recherchons pas la performativité ni même l’efficacité, mais plutôt la prise de risque, le lo-fi et la contestation constructive.
Pourquoi ? Parce que nous croyons que les technologies sont des cristallisations de plusieurs et diverses forces (politiques, esthétiques, économiques, etc.) qui ne sont pas elles-mêmes techniques. Ce ne sont donc pas tant les caractéristiques techniques d’Internet, par exemple, qui sont décisives pour la culture numérique (notre Zeitgeist) mais plutôt leurs effets. Non pas leur manière de fonctionner strictement parlant, mais les opérations qui soutiennent ces fonctionnements. Or, pour accéder à ces opérations, il y a deux chemins qui s’entrecoupent et deviennent un. On apprend à jouer avec les formats et conventions, à parler le code, à le plier et le déplier et à l’écrire tout en développant les outils théoriques (entre philosophie et poésie) pour comprendre ce que le code nous fait faire et ce que nous faisons au code (voir les déclarations d’amour en langage Python créées pour les portes ouvertes de l'erg :)
La culture numérique à l’erg est un processus de travail en cours, qui s’installe progressivement. En d’autres mots, c’est en faisant qu’on avance.
Libre Graphics
En 2010, Ludivine Loiseau crée le cours Libre Graphics pour les Bac 1, pour expérimenter le design graphique à travers des outils logiciels libres et open source.
Un logiciel libre est un logiciel dont le code source, la manière dont il est fait, est accessible à tous. C'est un code que l'on peut librement étudier, s'approprier et répandre dans cette même logique de partage. L'inverse serait comme une recette de cuisine dont on ne pourrait pas avoir la recette, ou alors ne pas pouvoir la partager avec d'autres, ni même la changer s'il nous manque un ingrédient ou si nous voulons expérimenter une variation.
Si nous parlons de code source, nous ne préconisons pas que chacun doit devenir un programmeur mais qu'il soit confronté à la matérialité numérique plutôt que de la croire transparente. Aussi utiliser des logiciels libres dans une école d'art permet de sortir du moule créé par une gamme de logiciels privateurs devenus tristement la norme. Cela permet de se sensibiliser à trouver d'autres outils, les détourner, s'en créer de nouveaux.
Zig Zag Animal
En parallèle de Libre Graphics, Ludivine infuse quelques-uns de ces outils libres dans son cours de typographie Zig Zag Animal destiné aux bacheliers de l’option Typographie, toutes années confondues.
→ Pousser la typographie hors de son périmètre technique et sacré.
Stencils vynils

Tetris HTML collectif

Collages/Codages et Toolbending
En 2012, un double cours est créé pour les Bac 2 :
- Toolbending mené par Femke Snelting ;
- Collages/Codages mené par Madeleine Aktypi.
Collages/Codages : pratiques et réseaux contemporains
Les réseaux sociaux mettent en place de nouvelles formes d’espaces, ce qui n’est pas sans poser des questions politiques et sociales complexes. Comment pouvons-nous produire et réfléchir dans ces plateformes pré-formatées et contraignantes ?
La pratique du collage, inaugurée par les avant-gardes artistiques du XXe siècle (futurisme, cubisme, dada, surréalisme), et celle du codage (cybernétique, dream machines, copyleft, outils libres) sont les outils conceptuels à l'aide desquels le cours aborde les médias et les réseaux contemporains. Les étudiants se familiarisent avec l'histoire du collage en même temps qu'avec l'histoire de l'ordinateur.
Le cours favorise l'expérimentation libre en ligne à partir d'une réflexion sur les liens entre culture du partage actuelle et les pratiques du collage des avant-gardes artistiques du XXe siècle.
Rébecca Brunet, http://kikoulol.hotglue.me/start, 2014
Vito Caula, C'était mieux demain, https://soundcloud.com/cetait-mieux-demain, 2014
Arsène Filiatreau, http://aaronswartzismynewhero.hotglue.me/, 2014
Max Renglet, http://codlage.hotglue.me/, 2014
Maryl Genc,https://metadata.hotglue.me/, 2013
Toolbending
Artistes, designers, cinéastes, écrivains… créent leur œuvres à l’aide d’ordinateurs. Ils utilisent les logiciels par défaut, les mêmes outils que tout le monde utilise.
Bien que les logiciels sont profondément ancrés dans notre pratique quotidienne, imaginez qu’ils soient des outils à penser, des instruments à développer l’imagination qui pourraient produire de nouvelles idées ?
Tiroir de cuisine
Lettre d’amour en Python
Max Renglet, You are certainly not the one
The Networked Social
En 2012, l’asbl Constant et Seda Gürses créent le cours The Networked Social pour les Bac 3.
Nous utiliserons le concept de « networked social » pour engager une pensée critique sur le numérique et comment il sert de médiateur à nos vies. Les participants exploreront ces concepts à travers les différentes dynamiques qui rendent possibles un « networked social » :
- l’interaction des réseaux avec les protocoles et les algorithmes;
- la relation des réseaux avec la surveillance, la vie privée et la sécurité;
- les économies et les marchés qui co-construisent les réseaux;
- les interventions des politiciens…
Caméras de surveillance
Écrire le design
En 2013, Stéphanie Vilayphiou reprend le cours Libre Graphics. Tout en gardant le focus sur les logiciels libres, il s'agit d'aborder le design par le texte, utiliser des instructions pour dessiner et palper les algorithmes, se concocter des recettes de design et les partager. Ce cours met en évidence le lien de filiation entre les arts numériques et l'art conceptuel de Sol LeWitt et LaMonte Young dont les œuvres ne consistaient pas en un visuel à contempler mais dans du texte à exécuter, parfois mentalement uniquement.
- Se confronter à une interface textuelle pour manipuler des signes
- Comprendre les logiques de paradigmes logiciels, au-delà du mode d'emploi
- Avoir une relation plus intime avec les outils
- Se constituer une collection d'outils, plutôt qu'un outil monolithique/monopole
- Questionner les standards, le vocabulaire des logiciels
- Trouver de nouvelles manières de dessiner en créant ses outils, en modifiant des outils existants, en les utilisant de manière détournée
- S'aventurer, être curieux, bidouiller, se heurter, réparer, pratiquer
Dessin par instructions
Sacha Caillot donne des instructions en langage LOGO à Alice Ragazzon. Le langage LOGO a été inventé par Seymour Papert pour apprendre les mathématiques à des enfants qui n'ont pas le matériel cognitif nécessaire pour appréhender des repères cartésiens. Leur point de repère géographique est eux-mêmes.
Vocalises digitales
Elliot Dadat: Fichier:Elliot-espeak.wav
<speak version="1.0" xmlns="http://www.w3.org/2001/10/synthesis"; xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"; xsi:schemaLocation="http://www.w3.org/2001/10/synthesis http://www.w3.org/TR/speech-synthesis/synthesis.xsd"; xml:lang="en-US"> <voice name="fr"> <prosody rate='normal'> bonjour. voici, ma chanson. <prosody pitch='10'> aaaaaaaaaaaa </prosody> <break time='1000ms' /> <prosody pitch='10'> aaaaaaaaaaaa </prosody> <break time='1000ms' /> <prosody pitch='10'> aaaaaaaaaaaa </prosody> <break time='1000ms' /> <prosody pitch='10'> aaaaaaaaaaaa </prosody> <break time='1000ms' /> <prosody pitch='10'> aaaaaaaaaaaa </prosody> <prosody pitch='70'> iiiiiiiiiiii </prosody> <prosody pitch='30'> iiiiiiii </prosody> <prosody pitch='10'> aaaaaaaaaaaa </prosody> <prosody pitch='90'> iiiiiiiiiiii </prosody> <prosody pitch='30'> iiiiiiii </prosody> <prosody pitch='10'> aaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='70'> iiiiiiiiiiii </prosody> <prosody pitch='30'> iiiiiiii </prosody> <prosody pitch='60'> aaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='70'> iiiiiiiiiiii </prosody> <prosody pitch='30'> iiiiiiii </prosody> <prosody pitch='10'> aaaaaaaaaaaa </prosody> <prosody pitch='40'> aaaaaaaaaaa </prosody> <prosody pitch='30'> bababibibababibi </prosody> <prosody pitch='60'> bababibibababibi </prosody> <prosody pitch='60'> aaaaaaaaaaaa </prosody> <prosody pitch='90'> aaaaaaaaaaa </prosody> <prosody pitch='30'> bababibibababibi </prosody> <prosody pitch='60'> bababibibababibi </prosody> <prosody pitch='10'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> <prosody pitch='30'> bababibibababibi </prosody> <prosody pitch='60'> bababibibababibi </prosody> <prosody pitch='10'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> <prosody pitch='30'> bababibibababibi </prosody> <prosody pitch='60'> bababibibababibi </prosody> <prosody pitch='80'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='20'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> <prosody pitch='10'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='10'> aaaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='40'> aaaaaa </prosody> <prosody pitch='20'> aaaaa </prosody> <prosody pitch='80'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='20'> aaa </prosody> <prosody pitch='50'> aa </prosody> <prosody pitch='10'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='10'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> <prosody pitch='10'> aaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='70'> iiiiiiiiiiii </prosody> <prosody pitch='30'> iiiiiiii </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='10'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> <prosody pitch='60'> aaaaa </prosody> <prosody pitch='90'> aaaaa </prosody> <prosody pitch='70'> iiiiiiiiiiii </prosody> <prosody pitch='90'> iiiiiiii </prosody> <prosody pitch='40'> aaa </prosody> <prosody pitch='20'> aa </prosody> <prosody pitch='90'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='10'> aaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='90'> aaa </prosody> <prosody pitch='20'> aa </prosody> <prosody rate='.30'> <prosody pitch='10'> aaaaaaaa </prosody> <prosody pitch='40'> aaaaaaaa </prosody> <prosody pitch='90'> aaaaaaaa </prosody> <prosody pitch='40'> aaaaaaaa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='80'> aa </prosody> <prosody pitch='40'> aa </prosody> <prosody pitch='50'> aa </prosody> <prosody pitch='90'> aa </prosody> <prosody pitch='80'> aa </prosody> <prosody pitch='30'> aaaaaaaa </prosody> <prosody pitch='60'> aaaaaaaa </prosody> <prosody pitch='90'> a </prosody> <prosody pitch='80'> a </prosody> <prosody pitch='40'> aa </prosody> <prosody pitch='50'> a </prosody> <prosody pitch='90'> a </prosody> <prosody rate='.10'> <prosody pitch='99'> aaaaaa </prosody> </prosody> </prosody> <break time='1000ms' /> merci beaucoup. </prosody> </speak>
Une boîte à outils
Pour la rentrée 2014–2015, une nouvelle méthode sera mise en place de manière expérimentale qu'on a appelée Boîte à outils et qui doit introduire les étudiants à la culture du partage et de l'apprentissage collectif.
L’objectif n’est pas de former des développeurs mais de comprendre les logiques mises en œuvre et d’ouvrir l’imaginaire des étudiants sur les potentiels créatifs des machines au-delà des paradigmes classiques d’interaction. Il s’agit d'une introduction théorico-pratique à la culture numérique comme méthode de travail.
Cela passe par la compréhension des logiciels comme techniques mais aussi comme des incarnations de modes de pensée (aspect culturel). Les étudiants se constitueront une boîte à outils, en fonction de leurs intérêts et de leurs pratiques, qu’ils pourront combiner et réutiliser dans le but d’expérimenter par eux-mêmes d’autres outils.
La méthode d’apprentissage de ce cours se base sur un changement dans la hiérarchie verticale « professeur → élève ». Les enseignants, tout autant que les étudiants, apprennent les uns des autres et sont invités à participer activement à cet échange de savoir-faire et d’idées, de pratiques et de contenus d’enseignement différents.