ÉcrireLeDesign::2015-2016::html2print
De Ustensile
Sommaire
Vous avez dit «html»?
- HTML = HyperText Markup Language
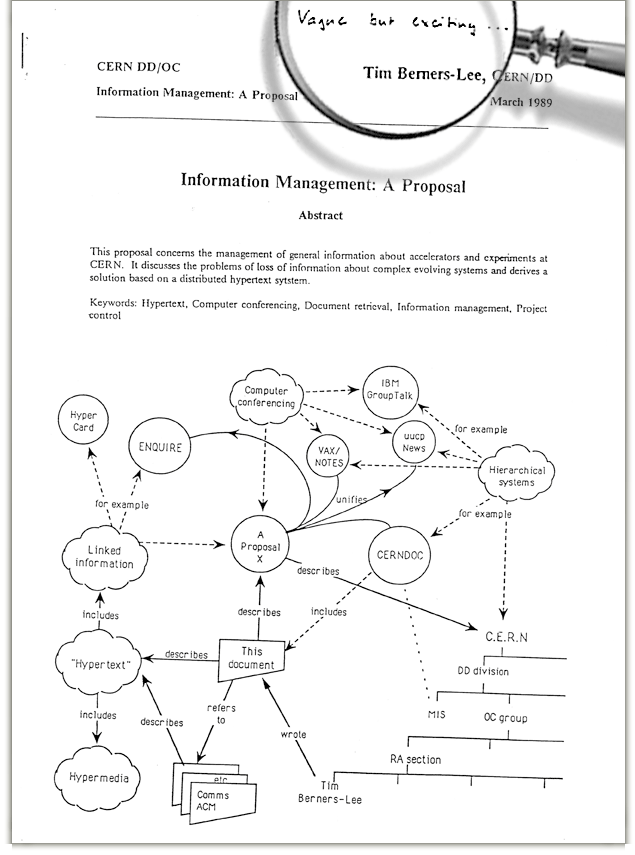
- langage de description de document inventé par Tim Berners-Lee en 1989 au CERN

- Markup = système de balise ouvrante et fermante
<p>Un exemple avec un paragraphe.</p>
- parfois, les balises s'auto-ferment, comme les balises images
<img src="chemin/vers/image.jpg" />
- document HTML de base
<!DOCTYPE>
<html>
<head>
</head>
<body>
</body>
</html>
- un document bien structuré sémantiquement avec des balises permet un design précis par la suite à l'aide de feuille de styles CSS
Vous avez dit «CSS»?
- CSS = Cascading StyleSheet (feuille de style en cascade) → les éléments héritent des propriétés de leurs parents
<p style="font-size: 11px;">Un exemple avec du CSS <em>inline</em>. Ici, toute la phrase est en corps 11px.</p> <p>Ici, la phrase est dans le corps de base du document (par défaut 16px).</p>
- un contre-exemple serait le cas du logiciel de composition ConTeXt qui est sur un système de flux
\setupbodyfont[11pt] % default is 12pt Un premier paragraphe à 11pt. Un deuxième paragraphe à 11pt. Ça reste à la même taille jusqu'à nouvel ordre. \setupbodyfont[16pt] % default is 12pt Et donc ici, on passe à 16pt.
- On peut écrire le CSS en inline (dans la balise même)
<p style="font-size: 11px;">Un exemple avec du CSS <em>inline</em>.</p>
- Ou on peut mettre les CSS dans une balises <style> qu'on met dans la balise <head>
<style>
p {
font-size: 11px;
}
</style>
Sélecteurs CSS
On peut cibler un élément par son tag (balise), son ID (unique dans la classe) ou sa classe (peut être récurrent dans la page).
<style>
p {
font-size: 11px;
}
#intro {
font-size: 22px;
}
.legende {
font-size: 8px;
}
</style>
- Des sélecteurs plus complexe ici: http://www.w3schools.com/cssref/trysel.asp
Vous avez dit «javascript»?
- javascript est un langage de programmation plutôt versatile (on le retrouve par exemple dans Indesign)
- dans une page web, il permet de faire des actions sur le document, automatiquement ou lors d'événements précis (rollover, clic…)
- on insère le javascript dans une balise <script> qu'on met dans la balise <head>
<script>
// Le script javascript ici
</script>
«html» et «print» dans la même phrase?
- le W3C travaille depuis 2013 à décrire visuellement des documents imprimés avec CSS: http://www.w3.org/TR/css3-page/
- peu de fonctionnalités sont implémentées aujourd'hui par les navigateurs
- html2print est un projet pour faire des documents imprimés avec du HTML, CSS et javascript en attendant que les navigateurs implémentent ces spécifications CSS: http://osp.kitchen/tools/html2print/

Un contenu ouvert s'il vous plaît: Le Petit Prince
Dans tous les pays de l’Union européenne, la durée du droit d’auteur est de 70 ans après la mort de l’auteur et des règles communes règlent des cas particuliers (œuvres créées par plusieurs auteurs, auteurs pseudonymes ou anonymes). L’ensemble des œuvres d’un auteur entrent donc dans le domaine public à la même date dans l’ensemble des pays européens. Toutefois, quelques règles particulières subsistent.
- Une version HTML: http://gutenberg.net.au/ebooks03/0300771h.html
- un grep pour refaire le lien vers les images de gutenberg.net:
s/src="/src="http:\/\/gutenberg.net.au/\/ebooks03\//gc
- un grep pour enlever les styles inline:
s/ style=".\{-}"//gc
- on rajoute les fichiers CSS et javascript pour html2print:
<link rel="stylesheet" type="text/css" href="main.css"/> <script src="assets/js/jquery.min.js" type="text/javascript"></script> <script src="assets/js/css-regions-polyfill.js" type="text/javascript"></script> <script src="assets/js/html2print.js" type="text/javascript"></script>